カラーについて第2回。 ホームページで使う配色の決め方。
こんにちは! 湘南 藤沢の小さなWeb制作所、S-Create Garageです。
遅ればせながら、あけましておめでとうございます!
昨年は大変お世話になりました。 今年2022年もよろしくお願いいたします!
それでは今回は前回書いた「カラーについて」を、もう少し深掘りしてみようと思います。
ホームページで使う配色の決め方
それではどうやってカラーを決めていくのか?
実際に一連の流れを説明していきましょう。

好みの色や使いたい色があればその色から手がかりを探ることもOKです。
一つの色ベースでも、明度や彩度でかなり雰囲気がとても変わってきます。
使いたい色を考えよう
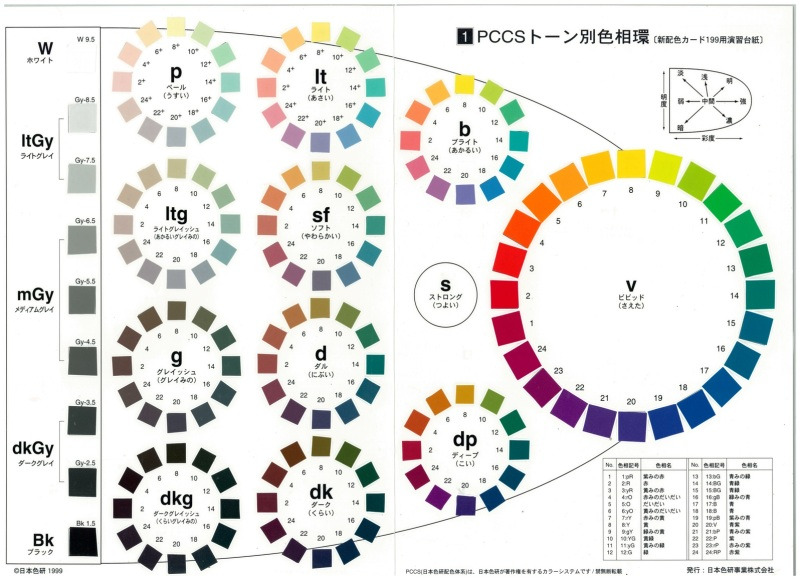
それでは前回も登場したPCCSのトーンマップをもう一度見ていきましょう。

この中でメインとなるカラーをチョイスしてみましょう。
今回はクライアントさんの要望に沿ったサイトをヒアリングをしたと仮定して色を決めていきましょう。
例えば「夏のイメージや海のイメージを持ったサイトを作りたい!」と伺いました。
以上から「水色」や「青」を基調としたサイトにしてみましょう。
この時に上の表を見てみましょう。
「青」の中でも色んな青がありますね。
ビビット ライト ダーク etc…
たくさんありすぎてどれを使おうか迷ってしましますね汗
配色の目的を考えよう
「夏のイメージや海…を前提としていますので、目的に合わせてカラーを選んでみましょう!
その時に夏をイメージするための参考に画像をみましょう。


水色、白、赤、黄色…この辺りでしょうか。
では実際にこちらをイメージしてカラーをチョイスしてみましょう。
具体的な配色を考え、色を決める
上野参考画像から色を考えてみます。
●青 ◯白 ●赤 の三色。
また 「白」は基本的にどのサイトでも基本となる色のなので「●黄」を入れても良いでしょうね。
この時注意するのはビビッドになりすぎないようにする事です。
ビビッドは目がチカチカしたり、派手すぎてダサく見えてしまいます。
カラーのチョイスはこれで決まりました!
この様に、カラーを選ぶ時には何かイメージする画像を参考にしてみるのも良いかもしれません。
但し注意するのは色数を多くしすぎない事です。
色が多いと纏まりがなく、グチャッとしたサイトになってしまいます。
まとめ
いかがでしたでしょうか?
カラーってとても奥が深くて難しいですよね。。
僕もカラーコーディネータを持っているんですが、色で「物のイメージ」や「季節感を表す」事はデザインを行う上でとても大事になってきます。
カラーを選ぶ際は以下のことを気をつけましょう!
- イメージする物など画像を参考にしてみよう。
- 色はビビッドになりすぎないようにしよう。
- 使う色数は3色程度に収めよう。
S-CreateGarageではホームページのデザイン、制作、保守運用を承っております!
カラーコーディネータ資格を持ったデザイナーがあなたのWebサイトに最適なカラーをご提案いたします。
湘南、藤沢地区、もちろん全国からのホームページ制作、チラシデザイン等のご依頼等お待ちいたしております!
それではまた!
